Clerk Webhooks
To integrate Clerk webhooks with ngrok:
This guide covers how to use ngrok to integrate your localhost app with Clerk by using Webhooks. Clerk webhooks can be used to notify an external application whenever specific events occur in your Clerk account.
By integrating ngrok with Clerk, you can:
- Develop and test Clerk webhooks locally, eliminating the time in deploying your development code to a public environment and setting it up in HTTPS.
- Inspect and troubleshoot requests from Clerk in real-time via the inspection UI and API.
- Modify and Replay Clerk Webhook requests with a single click and without spending time reproducing events manually in your Clerk account.
- Secure your app with Clerk validation provided by ngrok. Invalid requests are blocked by ngrok before reaching your app.
Step 1: Start your app
For this tutorial, we'll use the sample NodeJS app available on GitHub.
To install this sample, run the following commands in a terminal:
git clone https://github.com/ngrok/ngrok-webhook-nodejs-sample.git
cd ngrok-webhook-nodejs-sample
npm install
This will get the project installed locally.
Now you can launch the app by running the following command:
npm start
The app runs by default on port 3000.
You can validate that the app is up and running by visiting http://localhost:3000. The application logs request headers and body in the terminal and responds with a message in the browser.
Step 2: Launch ngrok
Once your app is running successfully on localhost, let's get it on the internet securely using ngrok!
-
If you're not an ngrok user yet, just sign up for ngrok for free.
-
Go to the ngrok dashboard and copy your Authtoken.
Tip: The ngrok agent uses the auth token to log into your account when you start a tunnel. -
Start ngrok by running the following command:
ngrok http 3000 -
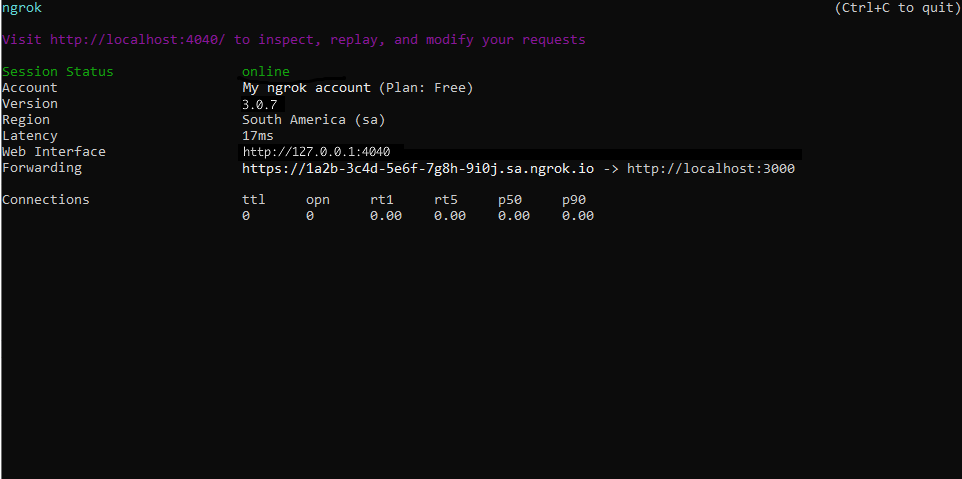
ngrok will display a URL where your localhost application is exposed to the internet (copy this URL for use with Clerk).

Step 3: Integrate Clerk
To register a webhook on your Clerk account follow the instructions below:
-
Access the Clerk Dashboard and sign in using your Clerk account.
-
On the Applications page, click your application and then click Webhook on the left menu. Tip: If you don`t have an application click Add application to create one.
-
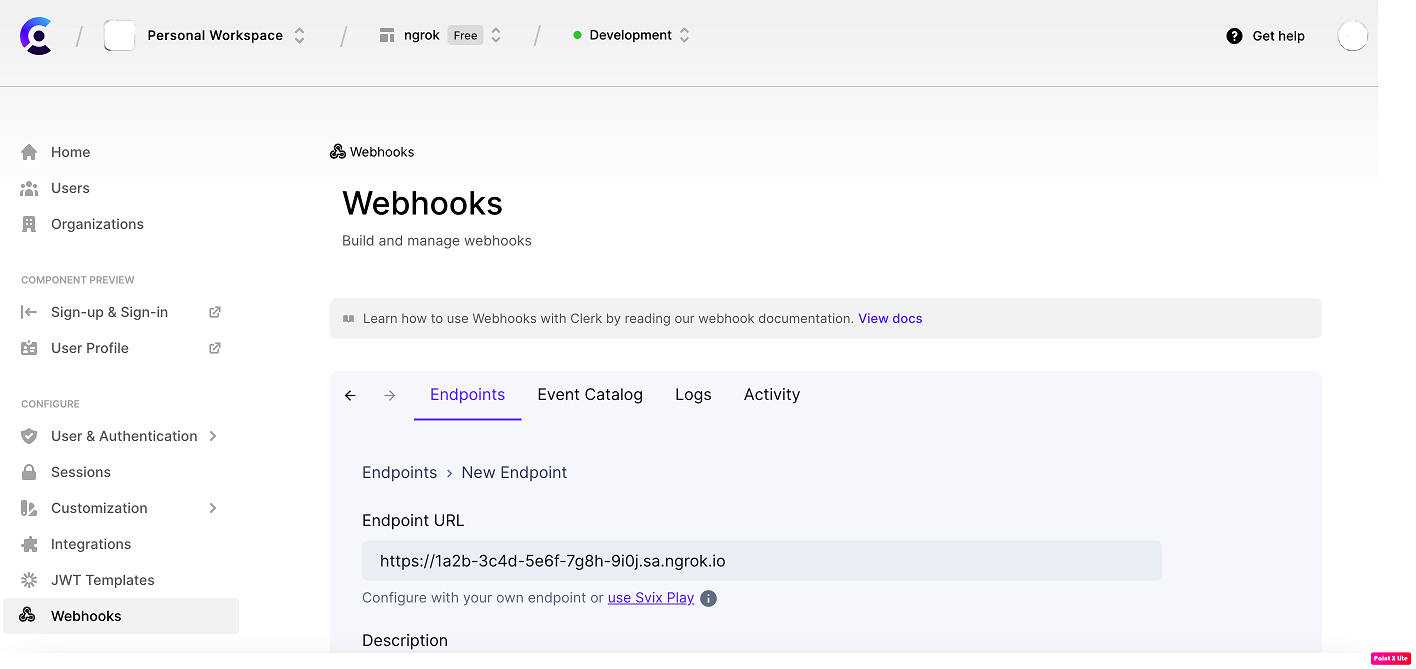
On the Webhooks page, click Add Endpoint and then enter the URL provided by the ngrok agent to expose your application to the internet in the Endpoint URL field (i.e.
https://1a2b-3c4d-5e6f-7g8h-9i0j.sa.ngrok.io).
-
In the Message Filtering section, select user.created, user.deleted, and user.updated under Filter events.
-
Click Create.
-
On the Endpoints page, click the Testing tab, select user.created in the Send event field, and then click Send Example.
Confirm your localhost app receives the event notification and logs both headers and body in the terminal.
Run Webhooks with Clerk and ngrok
Clerk sends different request body contents depending on the event that is being triggered. You can trigger new calls from Clerk to your application by following the instructions below.
-
On the left menu of the Clerk Dashboard, click +Users and then click CREATE.
-
On the Create User popup, enter an email and a password for the user and then click CREATE.
Confirm your localhost app receives the event notification and logs both headers and body in the terminal.
Alternatively, you can verify the log of the webhook call in Clerk:
-
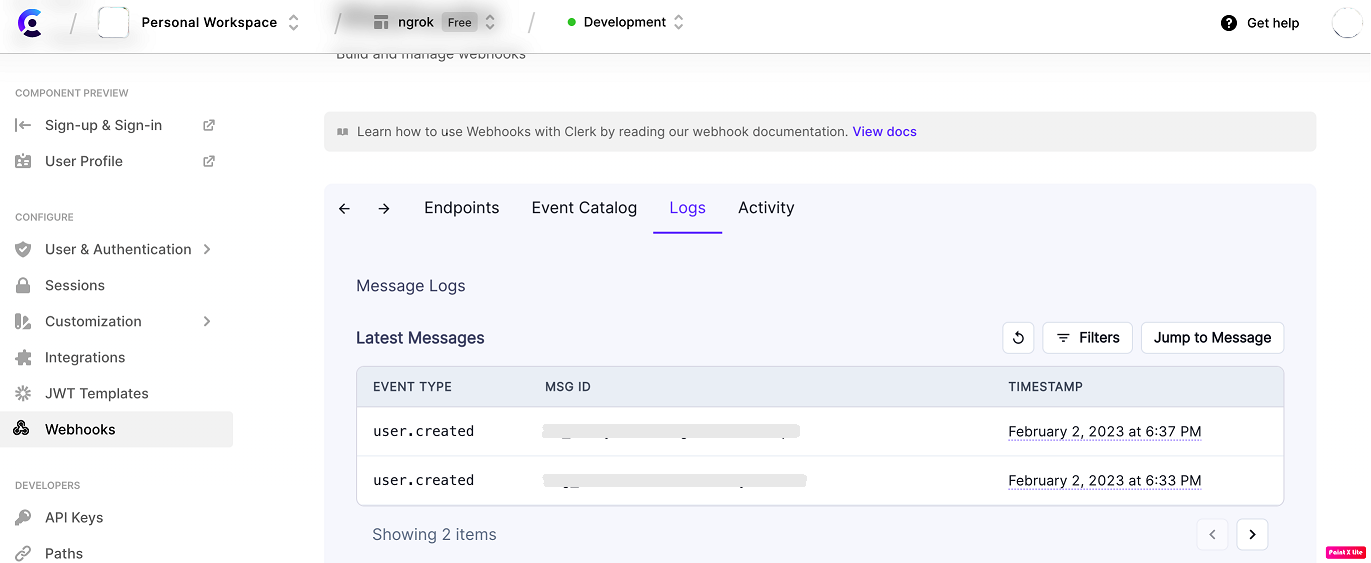
On the left menu of the Clerk Dashboard, click +Webhooks and then click the Logs tab.

-
Click one of the messages to see its details.
Inspecting requests
When you launch the ngrok agent on your local machine, you can see two links:
- The URL to your app (it ends with
ngrok-free.appfor free accounts orngrok.appfor paid accounts when not using custom domains) - A local URL for the Web Interface (a.k.a Request Inspector).
The Request Inspector shows all the requests made through your ngrok tunnel to your localhost app. When you click on a request, you can see details of both the request and the response.
Seeing requests is an excellent way of validating the data sent to and retrieved by your app via the ngrok tunnel. That alone can save you some time dissecting and logging HTTP request and response headers, methods, bodies, and response codes within your app just to confirm you are getting what you expect.
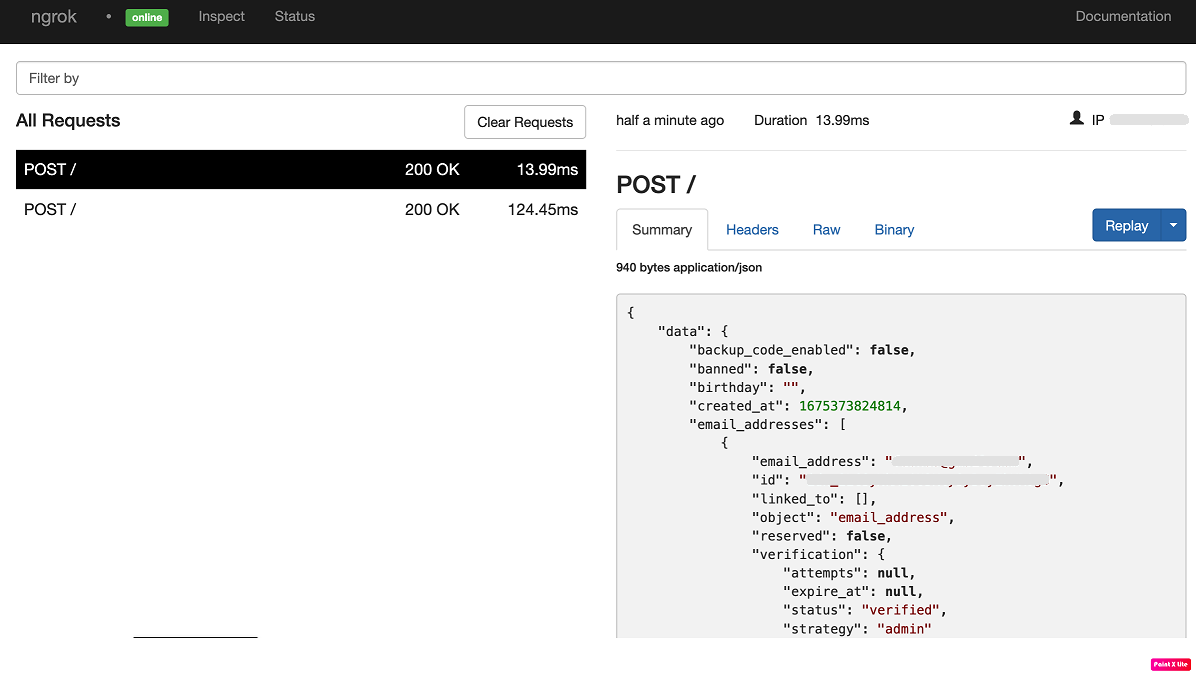
To inspect Clerk's webhooks call, launch the ngrok web interface (i.e. http://127.0.0.1:4040), and then click one of the requests sent by Clerk.
From the results, review the response body, header, and other details:

Replaying requests
The ngrok Request Inspector provides a replay function that you can use to test your code without the need to trigger new events from Clerk. To replay a request:
-
In the ngrok inspection interface (i.e.
http://localhost:4040), select a request from Clerk. -
Click Replay to execute the same request to your application or select Replay with modifications to modify the content of the original request before sending the request.
-
If you choose to Replay with modifications, you can modify any content from the original request. For example, you can modify the email_address field inside the body of the request.
-
Click Replay.
Verify that your local application receives the request and logs the corresponding information to the terminal.
Secure webhook requests
The ngrok signature webhook verification feature allows ngrok to assert that requests from your Clerk webhook are the only traffic allowed to make calls to your localhost app.
Note: This ngrok feature is limited to 500 validations per month on free ngrok accounts. For unlimited, upgrade to Pro or Enterprise.
This is a quick step to add extra protection to your application.
-
Access the Clerk Dashboard, click Webhooks on the left menu, and then click your endpoint in the list of endpoints.
-
On the Endpoint page, click the eye icon under Signing Secret and copy the value that appears.
-
Restart your ngrok agent by running the command, replacing
{endpoint signing secret}with the value you copied before:ngrok http 3000 --verify-webhook clerk --verify-webhook-secret {endpoint signing secret} -
Click Users on the left menu and then create a new user.
Verify that your local application receives the request and logs information to the terminal.