Mux Webhooks
To integrate Mux webhooks with ngrok:
This guide covers how to use ngrok to integrate your localhost app with Mux by using Webhooks. Mux webhooks can be used to notify an external application whenever specific events occur in your Mux account.
By integrating ngrok with Mux, you can:
- Develop and test Mux webhooks locally, eliminating the time in deploying your development code to a public environment and setting it up in HTTPS.
- Inspect and troubleshoot requests from Mux in real-time via the inspection UI and API.
- Modify and Replay Mux Webhook requests with a single click and without spending time reproducing events manually in your Mux account.
- Secure your app with Mux validation provided by ngrok. Invalid requests are blocked by ngrok before reaching your app.
Step 1: Start your app
For this tutorial, we'll use the sample NodeJS app available on GitHub.
To install this sample, run the following commands in a terminal:
git clone https://github.com/ngrok/ngrok-webhook-nodejs-sample.git
cd ngrok-webhook-nodejs-sample
npm install
This will get the project installed locally.
Now you can launch the app by running the following command:
npm start
The app runs by default on port 3000.
You can validate that the app is up and running by visiting http://localhost:3000. The application logs request headers and body in the terminal and responds with a message in the browser.
Step 2: Launch ngrok
Once your app is running successfully on localhost, let's get it on the internet securely using ngrok!
-
If you're not an ngrok user yet, just sign up for ngrok for free.
-
Go to the ngrok dashboard and copy your Authtoken.
Tip: The ngrok agent uses the auth token to log into your account when you start a tunnel. -
Start ngrok by running the following command:
ngrok http 3000 -
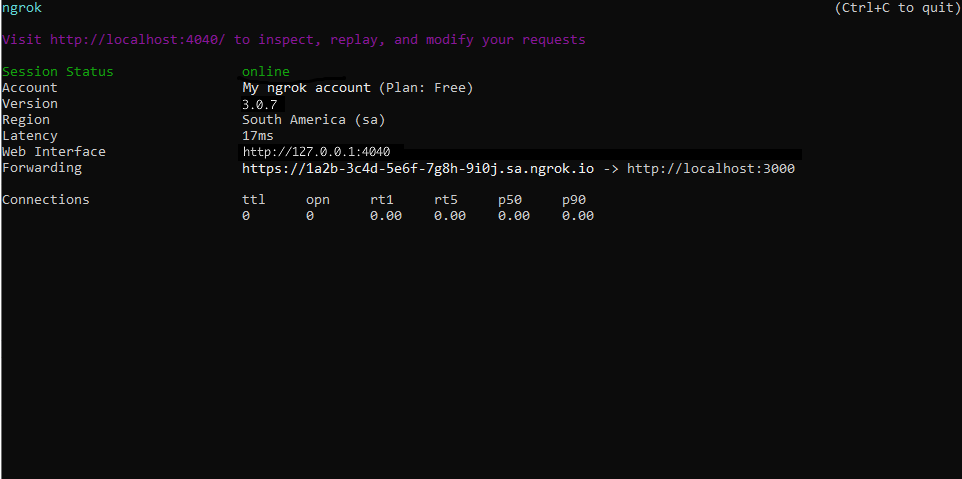
ngrok will display a URL where your localhost application is exposed to the internet (copy this URL for use with Mux).

Step 3: Integrate Mux
To register a webhook on your Mux account follow the instructions below:
-
Access Mux and sign in using your Mux account.
-
On the Mux dashboard, click **Settings on the left menu, and then click **Webhooks**.
-
On the Webhooks tab of the Settings page, click Create new webhook.
-
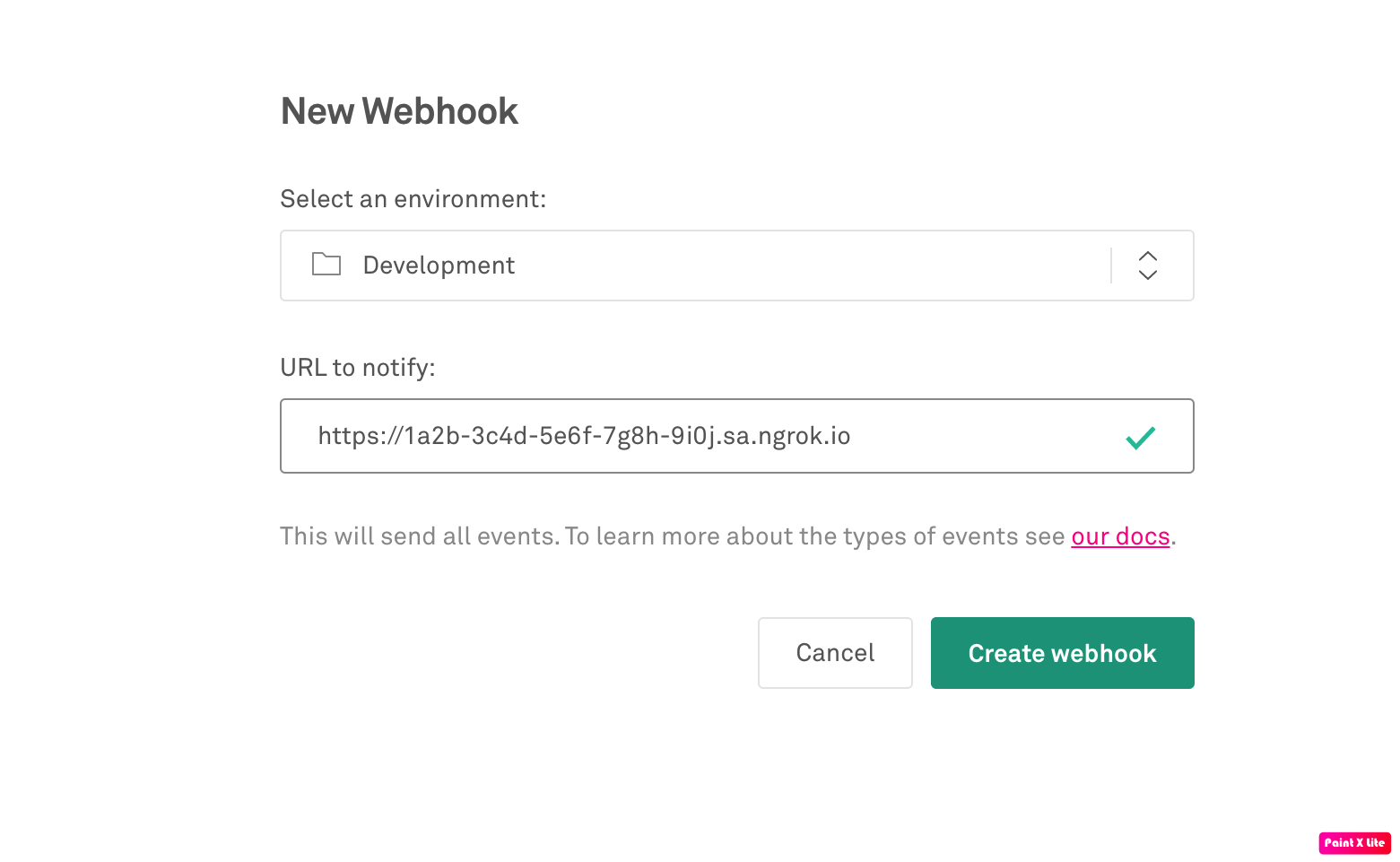
Select your environment, and enter the URL provided by the ngrok agent to expose your application to the internet in the URL to notify field (i.e.
https://1a2b-3c4d-5e6f-7g8h-9i0j.sa.ngrok.io).
-
Click Create Webhook.
Run Webhooks with Mux and ngrok
Mux sends different request body contents depending on the event that is being triggered. You can trigger new calls from Mux to your application by following the instructions below.
-
On the Mux dashboard, click Assets on the left menu and then click Create New Asset.
-
On the Create a new asset popup, click Run Request.
Confirm your localhost app receives event notifications and logs both headers and body in the terminal.
Inspecting requests
When you launch the ngrok agent on your local machine, you can see two links:
- The URL to your app (it ends with
ngrok-free.appfor free accounts orngrok.appfor paid accounts when not using custom domains) - A local URL for the Web Interface (a.k.a Request Inspector).
The Request Inspector shows all the requests made through your ngrok tunnel to your localhost app. When you click on a request, you can see details of both the request and the response.
Seeing requests is an excellent way of validating the data sent to and retrieved by your app via the ngrok tunnel. That alone can save you some time dissecting and logging HTTP request and response headers, methods, bodies, and response codes within your app just to confirm you are getting what you expect.
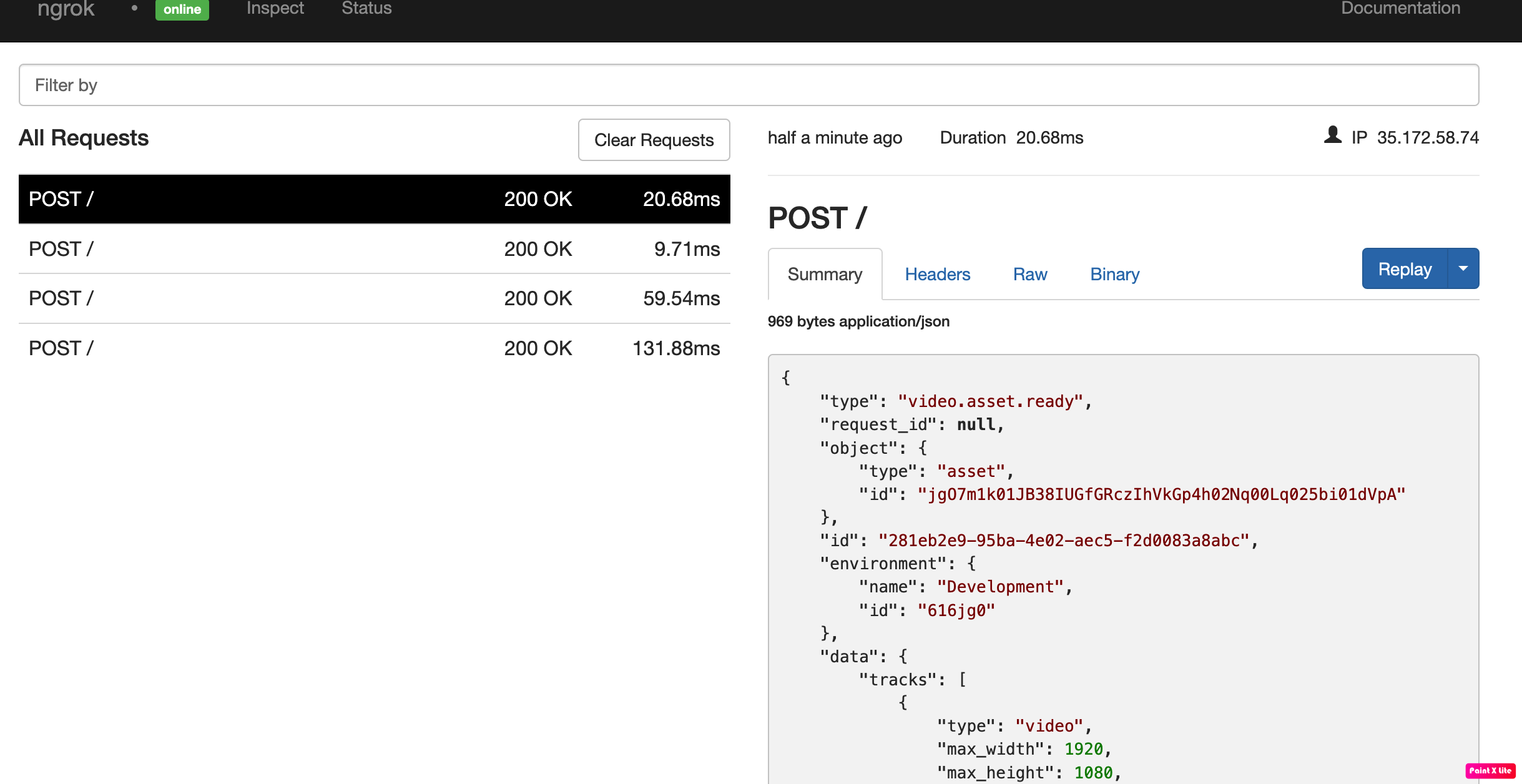
To inspect Mux's webhooks call, launch the ngrok web interface (i.e. http://127.0.0.1:4040), and then click one of the requests sent by Mux.
From the results, review the response body, header, and other details:

Replaying requests
The ngrok Request Inspector provides a replay function that you can use to test your code without the need to trigger new events from Mux. To replay a request:
-
In the ngrok inspection interface (i.e.
http://localhost:4040), select a request from Mux. -
Click Replay to execute the same request to your application or select Replay with modifications to modify the content of the original request before sending the request.
-
If you choose to Replay with modifications, you can modify any content from the original request. For example, you can modify the max_width field inside the body of the request.
-
Click Replay.
Verify that your local application receives the request and logs the corresponding information to the terminal.
Secure webhook requests
The ngrok signature webhook verification feature allows ngrok to assert that requests from your Mux webhook are the only traffic allowed to make calls to your localhost app.
Note: This ngrok feature is limited to 500 validations per month on free ngrok accounts. For unlimited, upgrade to Pro or Enterprise.
This is a quick step to add extra protection to your application.
-
Access Mux and sign in using your Mux account.
-
On the Mux dashboard, click Settings on the left menu, and then click Webhooks.
-
On the Webhooks tab of the Settings page, click Show Signing Secret for your webhook and copy the value of the signing secret.
-
Restart our ngrok agent by running the command, replacing
{your signing secret}with the value you have copied before (See Integrate ngrok and Mux.):ngrok http 3000 --verify-webhook mux --verify-webhook-secret {your signing secret} -
Access Mux, sign in, and create a new asset.
Verify that your local application receives the request and logs information to the terminal.