Okta Webhooks
To integrate Okta webhooks with ngrok:
- Launch your local webhook.
npm start - Launch ngrok.
ngrok http 3000 - Configure Okta webhooks with your ngrok URL.
This guide covers how to use ngrok to integrate your localhost app with Okta by using Webhooks. Okta webhooks can be used to notify an external application whenever specific events occur in your Okta account.
By integrating ngrok with Okta, you can:
- Develop and test Okta webhooks locally, eliminating the time in deploying your development code to a public environment and setting it up in HTTPS.
- Inspect and troubleshoot requests from Okta in real-time via the inspection UI and API.
- Modify and Replay Okta Webhook requests with a single click and without spending time reproducing events manually in your Okta account.
- Secure your app with Okta validation provided by ngrok. Invalid requests are blocked by ngrok before reaching your app.
Step 1: Start your app
For this tutorial, we'll use the sample NodeJS app available on GitHub.
To install this sample, run the following commands in a terminal:
git clone https://github.com/ngrok/ngrok-webhook-nodejs-sample.git
cd ngrok-webhook-nodejs-sample
npm install
This will get the project installed locally.
Now you can launch the app by running the following command:
npm run startOkta
The app runs by default on port 3000.
You can validate that the app is up and running by visiting http://localhost:3000. The application logs request headers and body in the terminal and responds with a message in the browser.
Step 2: Launch ngrok
Once your app is running successfully on localhost, let's get it on the internet securely using ngrok!
-
If you're not an ngrok user yet, just sign up for ngrok for free.
-
Go to the ngrok dashboard and copy your Authtoken.
Tip: The ngrok agent uses the auth token to log into your account when you start a tunnel. -
Start ngrok by running the following command:
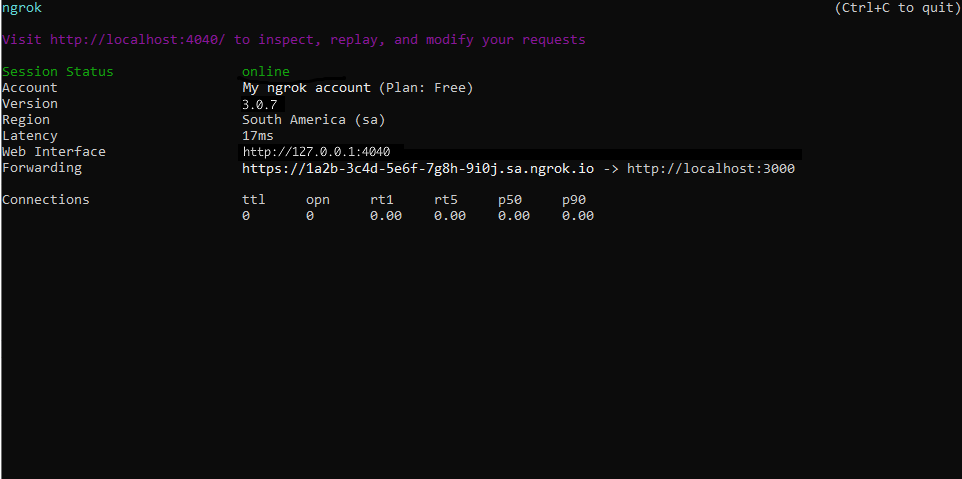
ngrok http 3000 -
ngrok will display a URL where your localhost application is exposed to the internet (copy this URL for use with Okta).

Step 3: Integrate Okta
To register a webhook on your Okta account follow the instructions below:
-
Access yout Okta tentant (i.e.
https://mytenant.okta.com/) and sign in using your Okta account. -
On the left menu, click Workflow, click Event Hooks, and then click Create Event Hook.
-
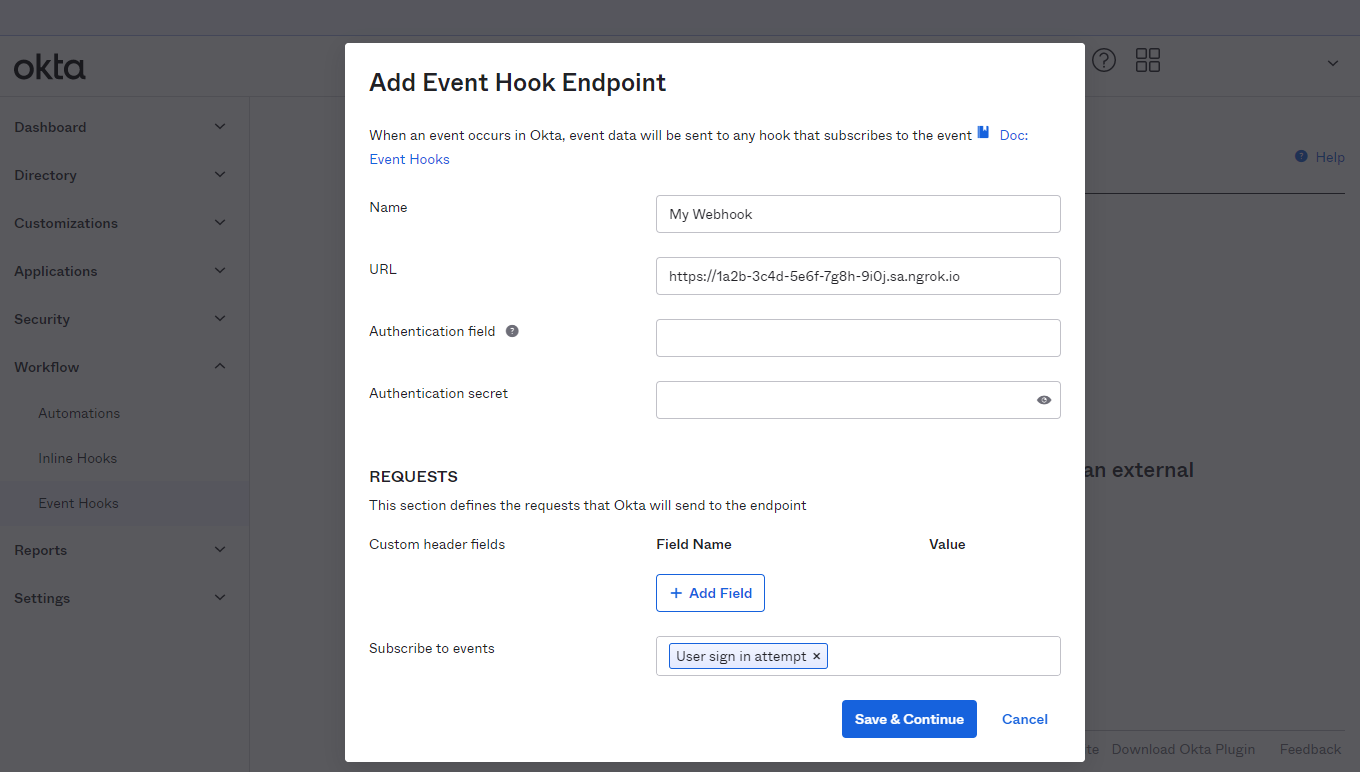
On the Add Event Hook Endpoint page, enter
My Webhookin the Name field, and in the URL field enter the URL provided by the ngrok agent to expose your application to the internet (i.e.https://1a2b-3c4d-5e6f-7g8h-9i0j.sa.ngrok.io).
-
In the Subscribe to events field select User sign in attempt and then click Save & Continue.
-
On the Verification page, click Verify to confirme Okta can contact your localhost through ngrok.
Run Webhooks with Okta and ngrok
Okta sends different request body contents depending on the event that is being triggered. You can test your webhook by following the steps below.
-
On the Event Hooks page, click Actions for your webhook and then click Preview.
-
On the Preview page, select the Event Type from the list of event types and then click Deliver Request.
Confirm your localhost app receives an event notification and logs both headers and body in the terminal.
Optionally, You can trigger new calls from Okta to your application by signing out from Okta console, signing in again, and then clicking Admin to enter the administrative console.
Confirm your localhost app receives an event notification and logs both headers and body in the terminal.
Inspecting requests
When you launch the ngrok agent on your local machine, you can see two links: one for the tunnel to your app (it ends with an ngrok owned domain unless you're using custom domains) and a local URL for the Web Interface (a.k.a Request Inspector).
The Request Inspector shows all the requests made through your ngrok tunnel to your localhost app. When you click on a request, you can see details of both the request and the response.
Seeing requests is an excellent way of validating the data sent to and retrieved by your app via the ngrok tunnel. That alone can save you some time dissecting and logging HTTP request and response headers, methods, bodies, and response codes within your app just to confirm you are getting what you expect.
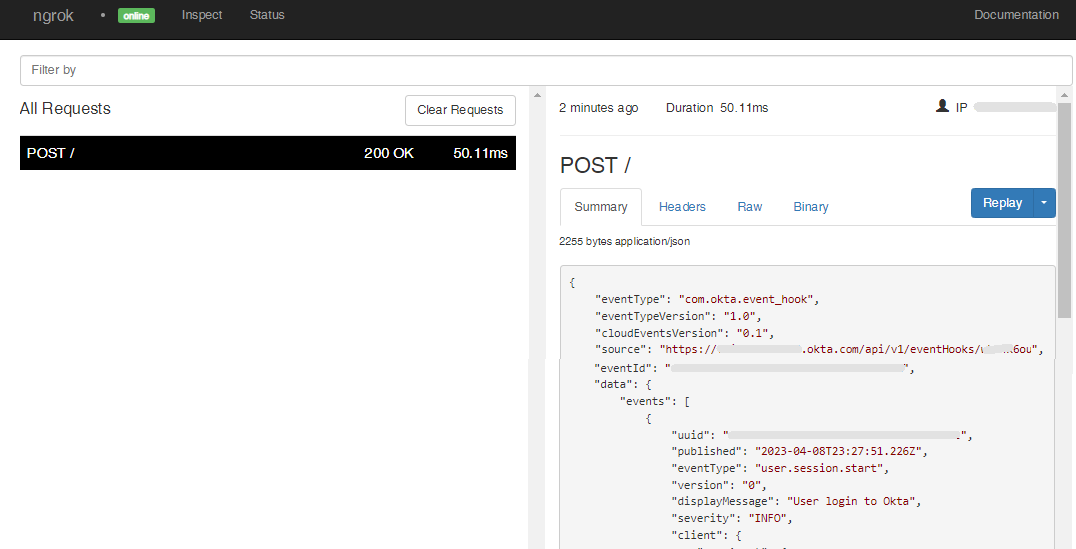
To inspect Okta's webhooks call, launch the ngrok web interface (i.e. http://127.0.0.1:4040), and then click one of the requests sent by Okta.
From the results, review the response body, header, and other details:

Replaying requests
The ngrok Request Inspector provides a replay function that you can use to test your code without the need to trigger new events from Okta. To replay a request:
-
In the ngrok inspection interface (i.e.
http://localhost:4040), select a request from Okta. -
Click Replay to execute the same request to your application or select Replay with modifications to modify the content of the original request before sending the request.
-
If you choose to Replay with modifications, you can modify any content from the original request. For example, you can modify the id field inside the body of the request.
-
Click Replay.
Verify that your local application receives the request and logs the corresponding information to the terminal.